Written by Mathis Lorenzo, Sofware Engineer
Video streaming has become an essential component of modern online platforms, addressing the growing demand for high-quality content. Monetization strategies such as subscription models, advertising, and pay-per-view options enable media enterprises to capitalize on this trend while continuously exploring innovative ways to increase revenue.
AWS Elemental MediaTailor is a powerful solution that allows for personalized ad insertion within video streams, helping businesses effectively monetize their content. As streaming demands increase and user expectations evolve, optimizing the performance and cost-efficiency of MediaTailor becomes crucial. The following sections will examine the role of AWS Elemental MediaTailor, its integration with Amazon CloudFront, and the implementation of cache policies for optimal performance.
Contents
The Role of AWS Elemental MediaTailor
AWS Elemental MediaTailor, provided by Amazon Web Services (AWS), is designed to personalize and monetize video content by dynamically inserting targeted ads into video streams. It integrates seamlessly with existing video streaming workflows and platforms, enabling broadcasters and content providers to deliver a customized advertising experience to viewers. MediaTailor utilizes viewer data to select and insert ads at optimal points within the video stream, ensuring a seamless viewing experience while maximizing revenue potential through targeted advertising.
The Role of Amazon CloudFront
Amazon CloudFront is a content delivery network (CDN) service provided by AWS that helps deliver content, videos, webpages, applications, and APIs to users with low latency and high transfer speeds. It is a scalable and reliable solution for accelerating content delivery to a global audience.
CloudFront operates by caching content at “Edge locations” around the world. These Edge locations are strategically positioned points within the AWS network, optimized for low-latency content delivery. When a user requests content, CloudFront serves it from the Edge location closest to the user, reducing delivery time, improving the user experience with faster load times, and reducing the load on the origin server.
CloudFront also offers features including customizable caching behaviors, security measures such as DDoS protection, and integration with other AWS services.
The Role of Cache Policies
Cache policies in Amazon CloudFront enable customization of how content is cached and delivered to users. These policies define caching rules based on various factors such as HTTP headers, query strings, and response status codes.
With cache policies, it is possible to specify how long content should be stored at Edge locations using a parameter called time-to-live (TTL). Cache policies can also determine whether content should be compressed or encrypted and when it should be considered stale, requiring a refresh from the origin server.
These policies optimize content delivery by ensuring that frequently accessed content is quickly served from Edge locations, reducing latency and improving user experience. Cache policies also help control costs by minimizing the amount of data transferred from the origin server to Edge locations.
Implementation
Below is a step-by-step tutorial on deploying the infrastructure required to protect a video stream with AWS Elemental MediaPackage and AWS Elemental MediaLive. Cache policies will be defined to optimize the content delivery to multiple users, and a MediaTailor configuration will be created to insert ads into the video stream.
Implementation Instructions
1. Create a MediaPackage configuration
- Sign in to the MediaPackage console https://console.aws.amazon.com/mediapackage
- On the MediaPackage Channels page, choose Create channel.
- For ID, enter a name that describes the channel, such as channelHLS1.
- Keep the defaults for the remaining fields, and then choose Create.
- On the details page for the channel, under Origin endpoints, choose Manage endpoints.
- For ID, enter a name that describes the endpoint, such as HLSendpoint1.
- Keep the defaults for the remaining fields, and then choose Save.
2. Create a MediaLive configuration
- Sign in to the MediaLive console https://console.aws.amazon.com/medialive/
- In the navigation pane, choose Inputs.
- On the Inputs page, choose Create input.
- In the Input details section, for Input name, enter my mp4 push.
- For Input type, choose MP4.
- In the Input class select SINGLE_INPUT.
- For the Input source A, the following URL can be used: http:/commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4
- Choose Create to create the input.
- On the MediaLive console, in the navigation pane, choose Channels.
- In the Channels section, choose Create channel.
- In the Channel and input details pane, in General info, for Channel name, enter Test channel.
- For IAM role, choose Create role from template and choose Create IAM role. The Use existing role list now shows the role MediaLiveAccessRole.
- Choose Remember role.
- For Channel class, select SINGLE_PIPELINE.
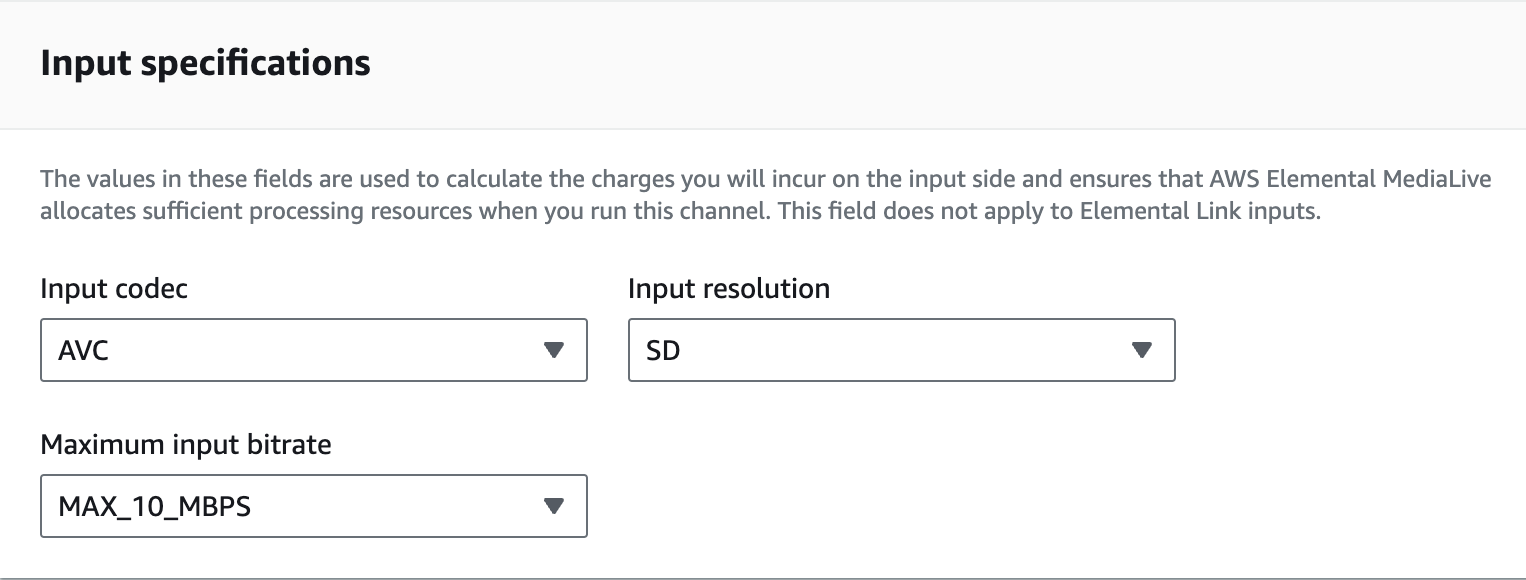
- For the Input specifications part, select these settings to reduce operational costs

- On the Create channel page, in the navigation pane, for Input attachments, choose Add.
- In Attach input , for Input, my mp4 input (the input that has been created.)
The Attachment name field is automatically populated with the name of the input itself. This name can be left as is.
- Choose Confirm.
- For the simplicity of the tutorial, we will use a template.
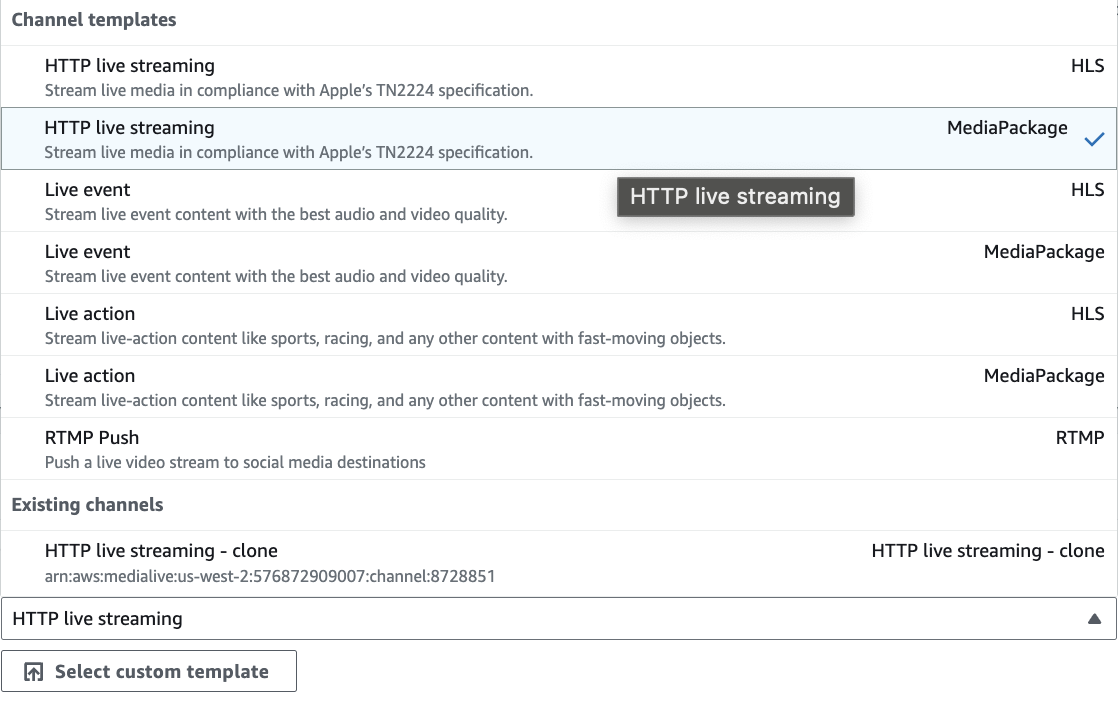
- On the Create channel page, in the Channel template part, select HTTP live streaming for MediaPackage.

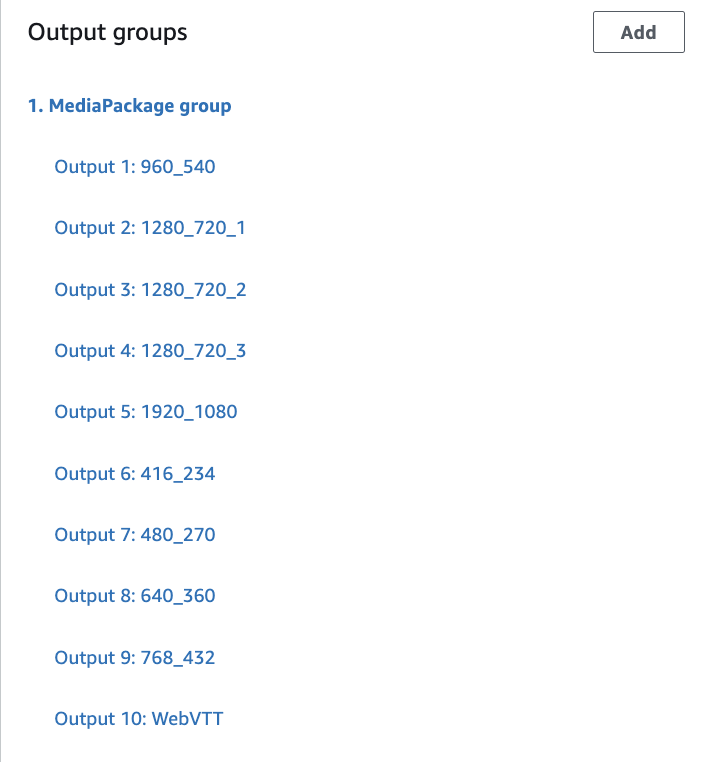
- This template created an output group with different resolutions.

- Remove the Output 10: WebVTT
- Select the MediaPackage group.
- For MediaPackage channel ID, select HLSendpoint1, the endpoint we created
- Select Create channel
3. Create a CloudFront configuration
- Sign in to the Cloudfront console https://console.aws.amazon.com/cloudfront/v4/home
- Choose Create distribution.
- Choose the settings for the distribution, including the following:
Origin domain
The origin where the MediaPackage live video channel and endpoints are. Choose the text field, then from the dropdown list, choose the MediaPackage origin domain for the live video. One domain can be mapped to several origin endpoints.
For example, for an HLS endpoint such as https://3ae97e9482b0d011.mediapackage.us-west-2.amazonaws.com/out/v1/abc123/index.m3u8, the origin domain is 3ae97e9482b0d011.mediapackage.us-west-2.amazonaws.com.
Origin path
Leave the origin path blank
- MediaPackage can be used as the name of the distribution
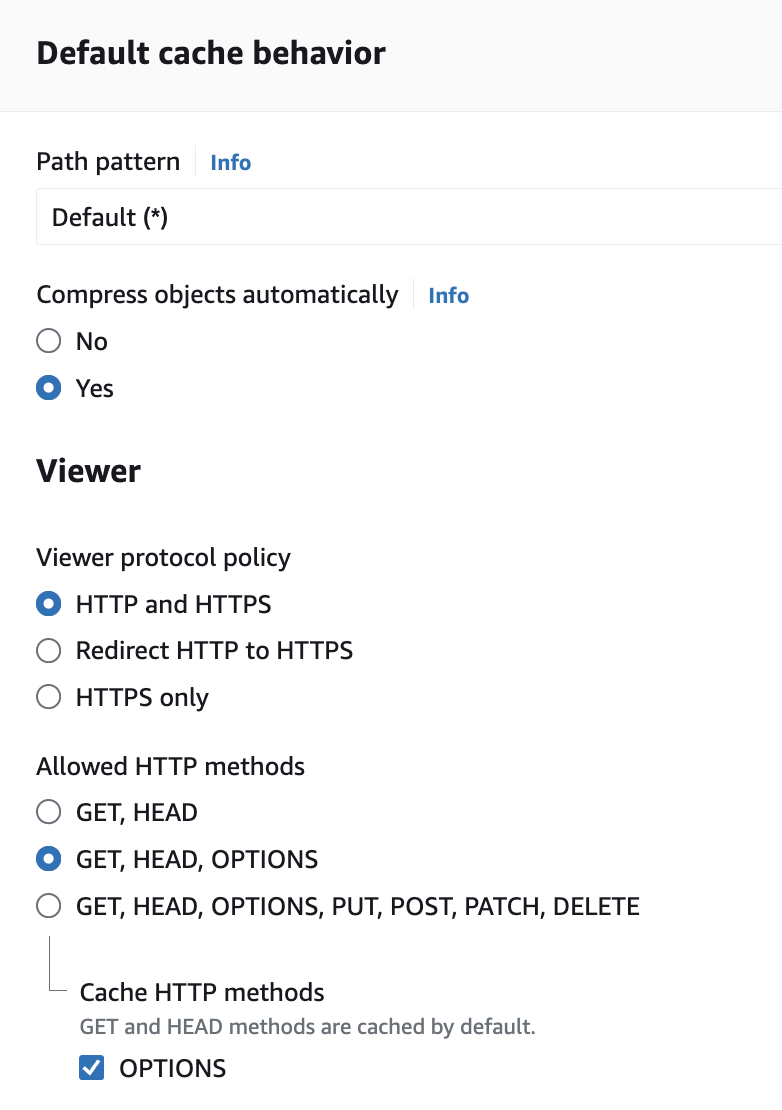
- In the Default cache behavior, select these parameters

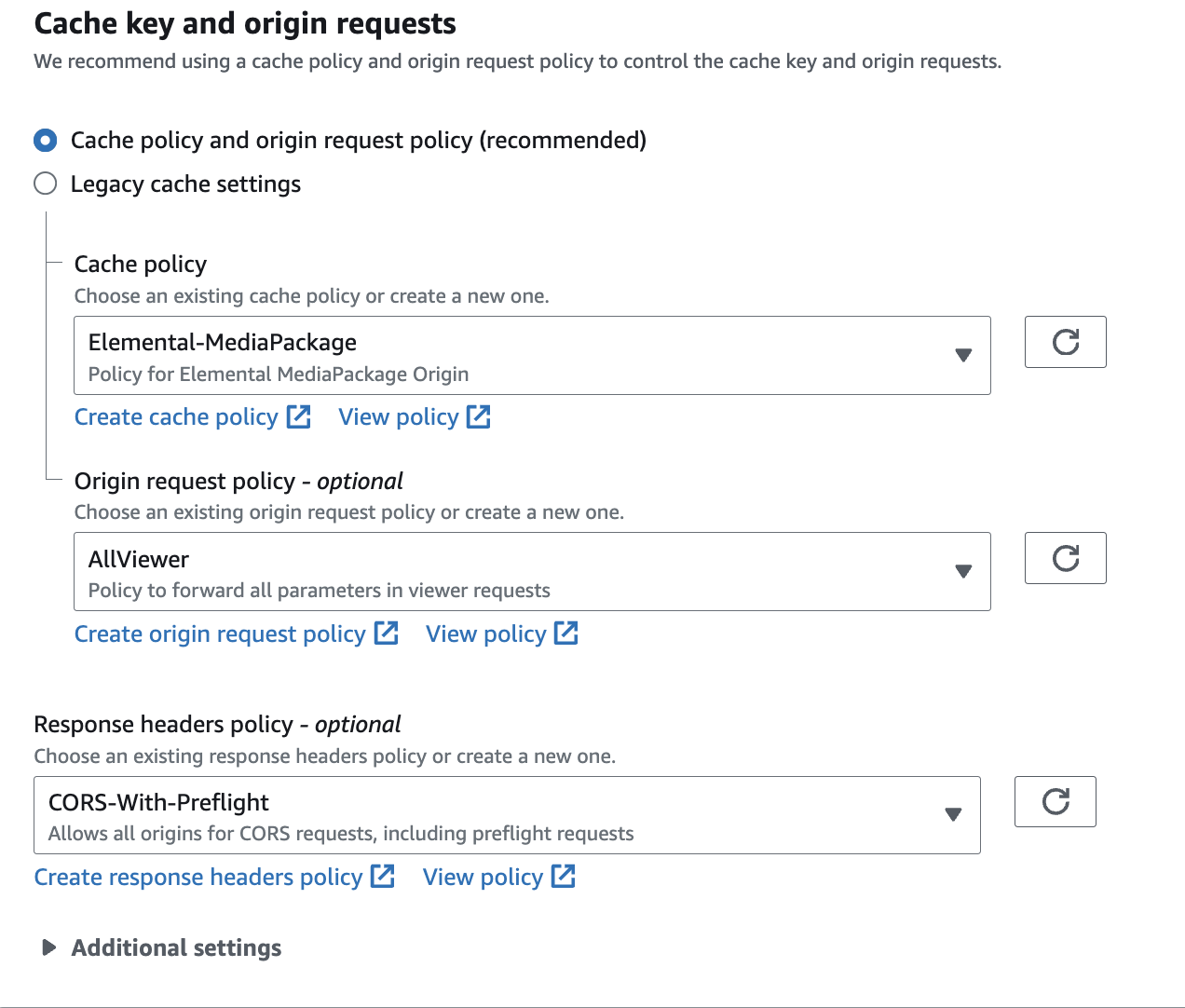
- For Cache key and origin requests parameters, put these values :

- For the Web Application Firewall (WAF) parameters, select Do not enable security protections
- Choose Create distribution.
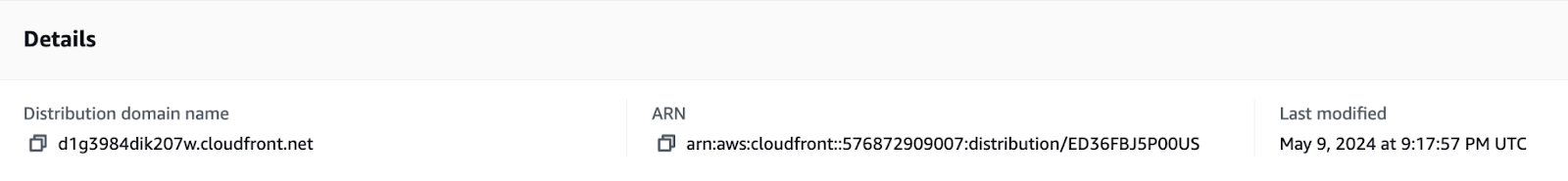
- Go to the CloudFront distributions page
- Wait until the value of the Last modified column for the distribution has changed from Deploying to a date and time, indicating that CloudFront has created the distribution.
4. Check result
- To check if everything is working, got to https://console.aws.amazon.com/mediapackage
- Select the created MediaPackage.
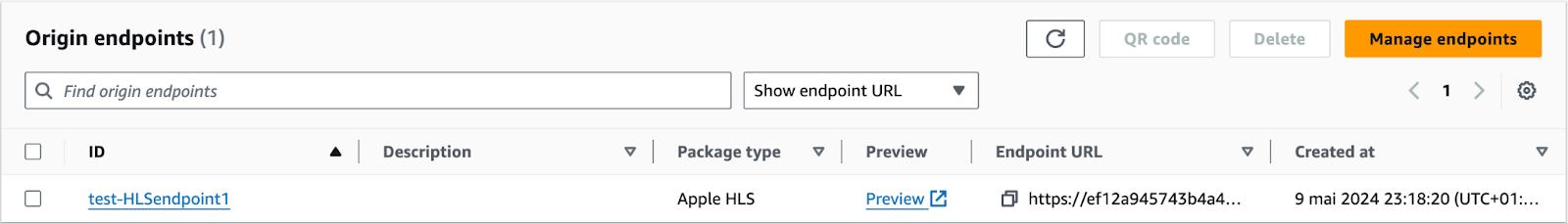
- Under Origin endpoints, click on Preview.

- This will open a page with the endpoint url in the correct field and the video should start playing.

- To test the CloudFront distribution, go to https://console.aws.amazon.com/cloudfront/v4/home
- Select the created distribution.
- In the details copy the Distribution domain name.

- Now, from the MediaPackage endpoint URL, replace the domain name and the origin name with the distribution domain name
If the MediaPackage endpoint URL is https://ef12a945743b4a46.mediapackage.us-west-2.amazonaws.com/out/v1/c0fe60565ce54cd9acf7184c793e83db/index.m3u8, the new URL with the distribution domain name will be
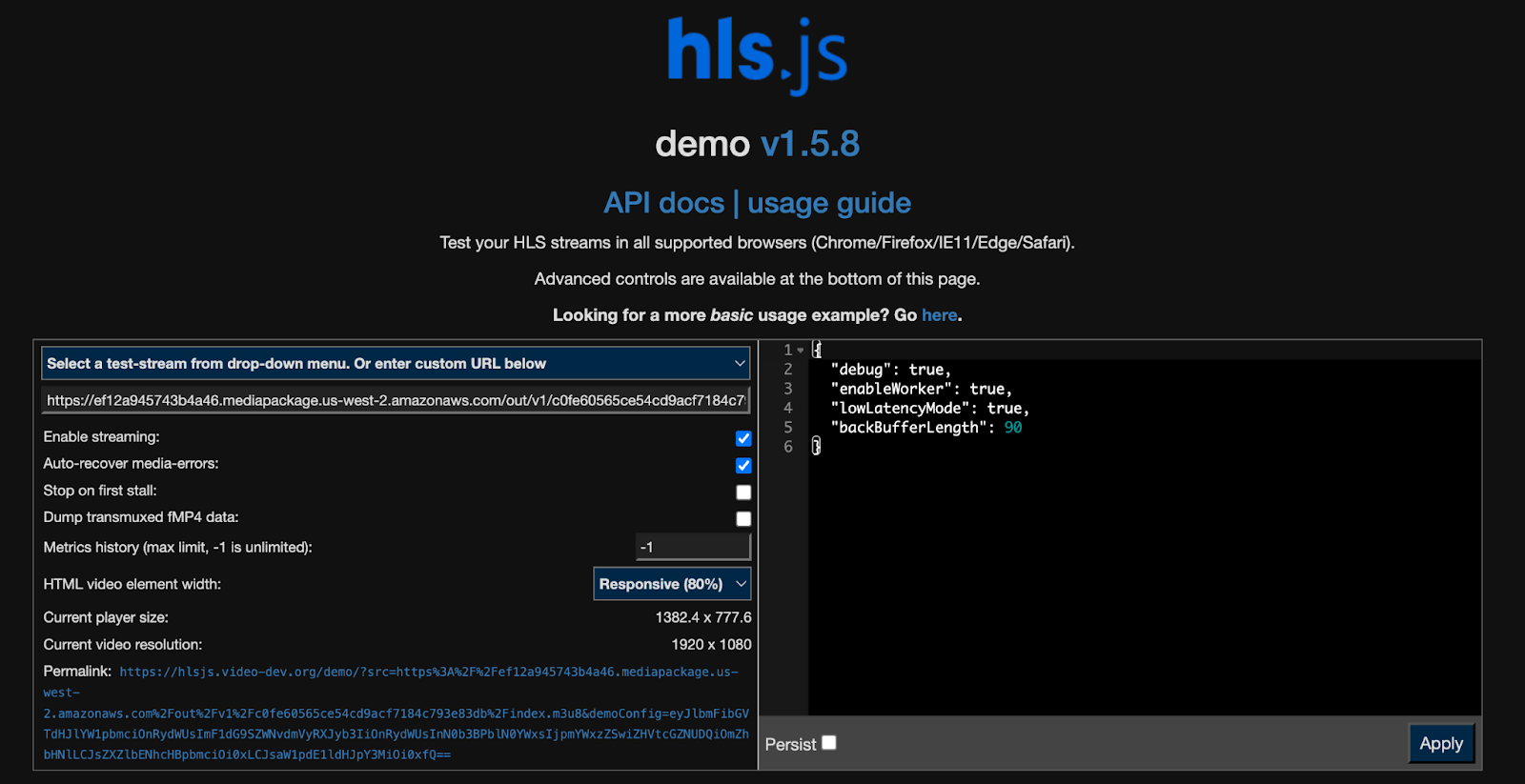
- Use this new URL in the text field of hls.js and the video should start playing.
5. Create an ADS
To insert ads in our livestream, we need an ad decision server.
To do that, we will write a simple VAST XML file hosted publicly on a s3 instance.
Here is the content of our VASTDemo.xml :
<VAST version=”3.0″>
<Ad>
<InLine>
<AdSystem>2.0</AdSystem>
<AdTitle>ad-1</AdTitle>
<Impression/>
<Creatives>
<Creative>
<Linear>
<Duration>00:00:15</Duration>
<MediaFiles>
<MediaFile delivery=”progressive” type=”video/mp4″ width=”1920″ height=”1080″>
<![CDATA[http:/commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerBlazes.mp4]]>
</MediaFile>
</MediaFiles>
</Linear>
</Creative>
</Creatives>
</InLine>
</Ad>
</VAST>
You can replace the url by every ad you want.
Now we need to host this file in a S3 bucket
- Sign in to the S3 console https://console.aws.amazon.com/s3/home
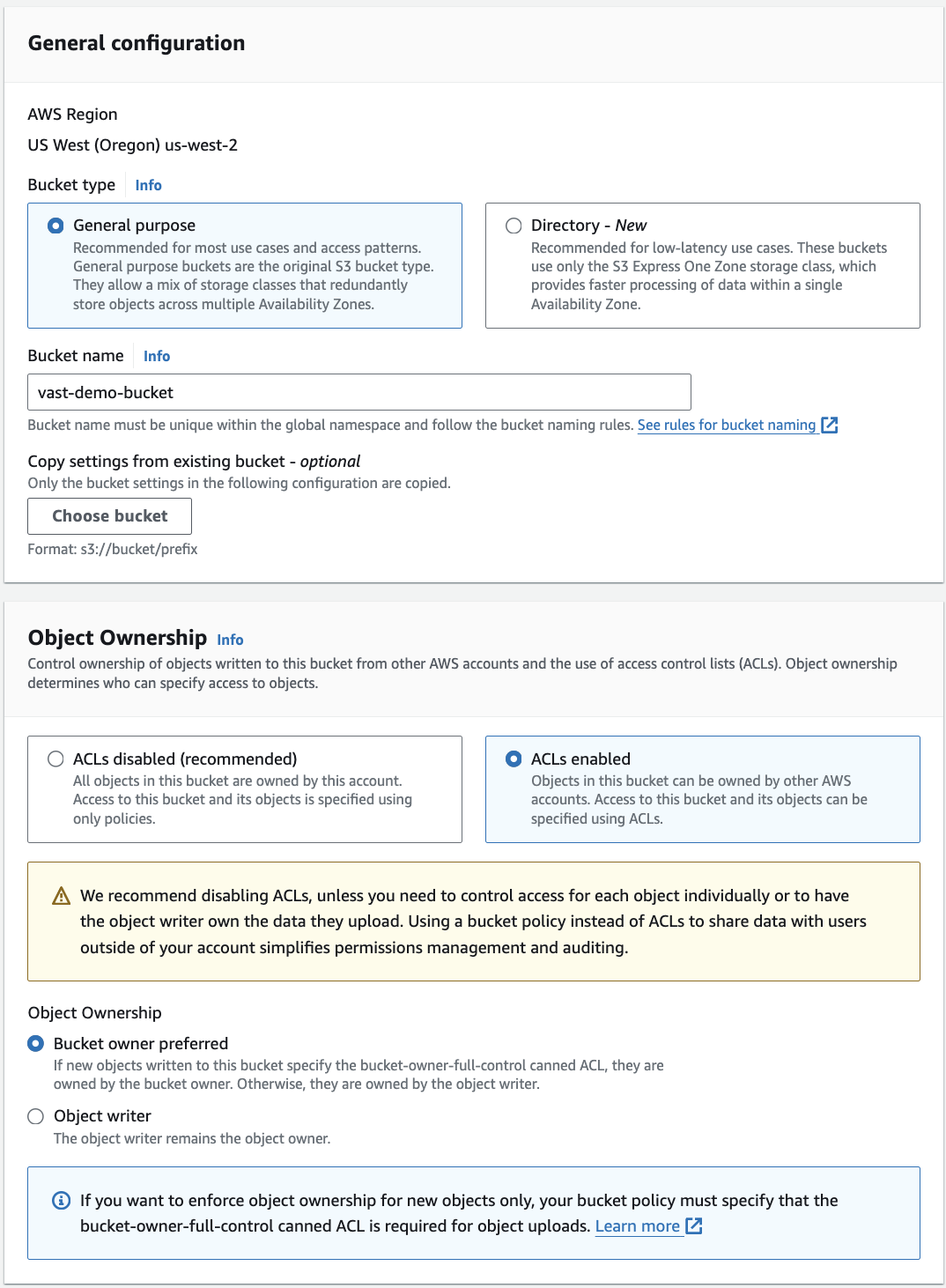
- Select Create Bucket.
- For the Bucket Name, enter vast-demo-bucket.
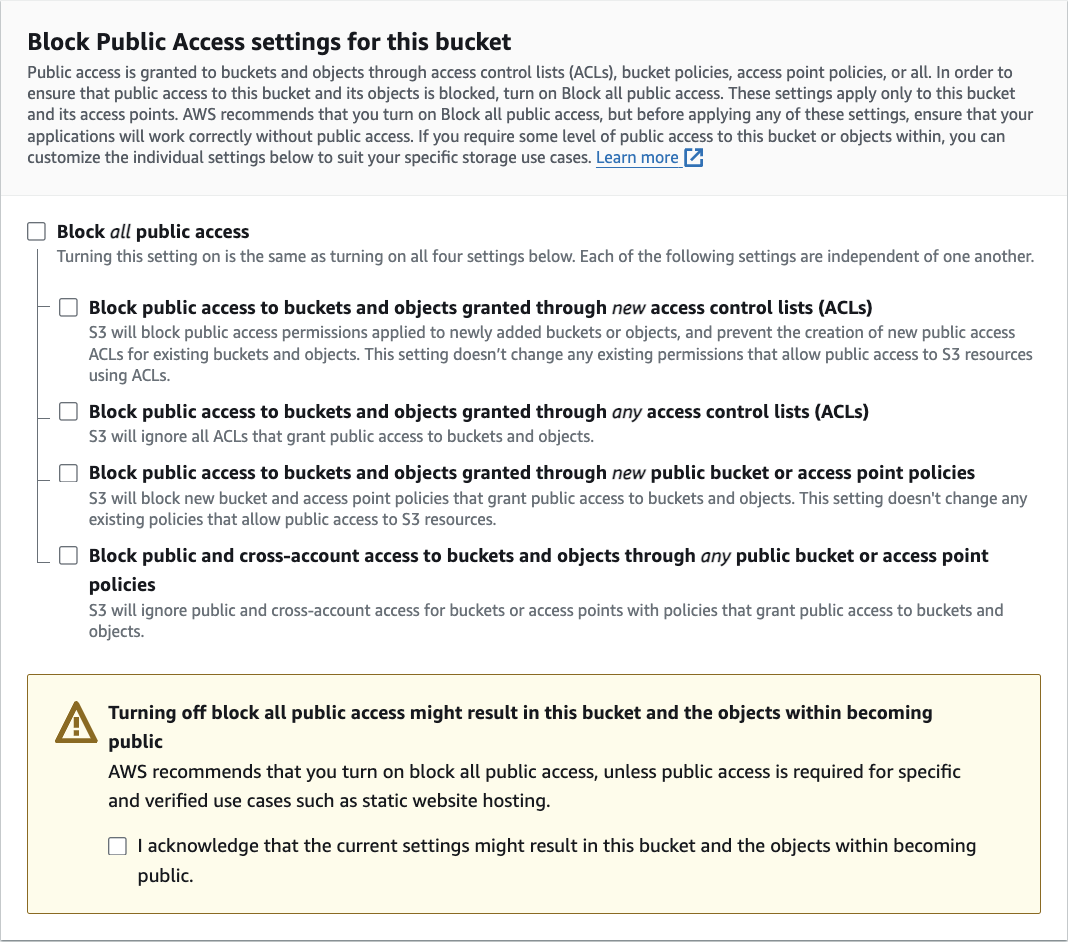
- Select these parameters :


- Click on the bucket we just created.
- Select Upload.
- Upload the VASTDemo.xml.
- In the Permissions, for Access control list (ACL), select Grant public-read access.
- Select Upload.
- Now, in the bucket, select the file you just uploaded, and note the Object URL for the next part.
6. Create a MediaTailor configuration
- Sign in to the MediaTailor console https://console.aws.amazon.com/mediatailor/
- Choose Create configuration.
- Enter MyTestConfig for the Configuration Name.
- For the Video content source, enter the encrypted MediaPackage HLS Endpoint URL, but without the manifest filename.
If your MediaPackage endpoint is:
Then your content source is:
- For the Ad decision server, enter the Object URL of our VASTDemo.xml available on S3.
- In the Personalization details part, enter the Object URL of our VASTDemo.xml available on S3 for the Live pre-roll ad decision server.
- Set the Live pre-roll maximum allowed duration to 15.
- Expand the Advanced settings panel.
- For the CDN content segment prefix, construct your URL by putting together the protocol(https), the CloudFront Domain Name, and the path of the MediaPackage endpoint URL. For example: https://d32ftvdskdjq4u.cloudfront.net/out/v1/c0fe60565ce54cd9acf7184c793e83db
- For the CDN ad segment prefix, construct your URL by putting together the protocol, and the CloudFront Domain Name. For example: https://d32ftvdskdjq4u.cloudfront.net
- Click Create configuration.
7. Update the CloudFront configuration
For the next parts, we need to update the CloudFront configuration by creating new Origins and Behaviors.
- Sign in to the Cloudfront console https://console.aws.amazon.com/cloudfront/v4/home
- Choose the distribution we created before.
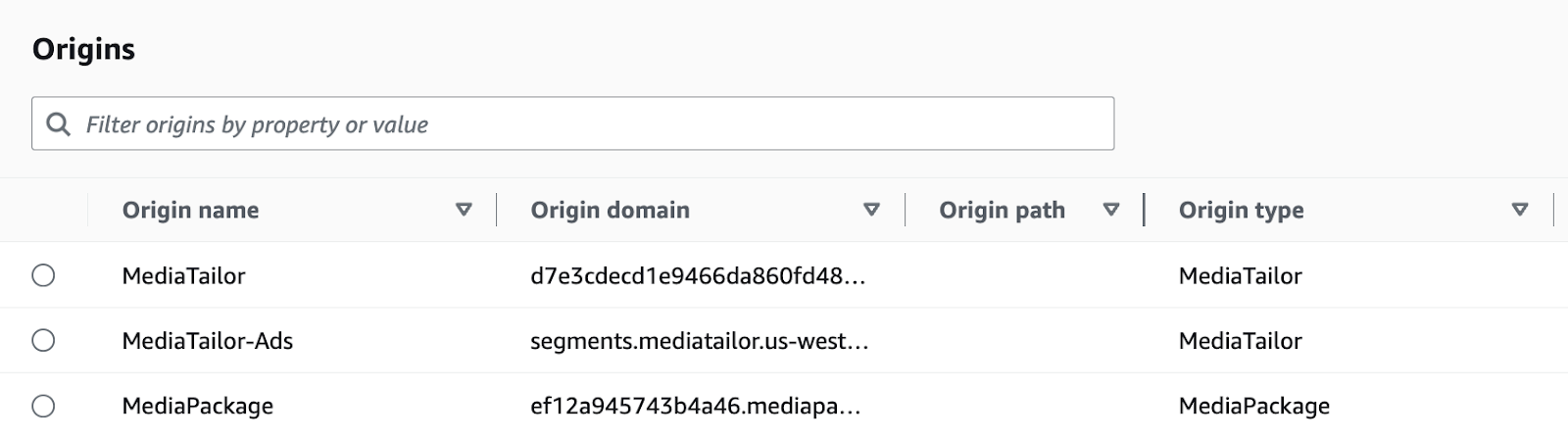
- Go to the Origins tab, and click on the Create Origin button.
- Enter MediaTailor‘s hostname for the Origin Domain. This will come from the HLS playback prefix of MediaTailor (e.g. f445cfa805184f3e8d86dc2ac1137efa.mediatailor.us-west-2.amazonaws.com)
- Select HTTPS only for the protocol
- Leave the Origin Path blank.
- Update the Name field to MediaTailor.
- Click on Create Origin.
- Go back to the Origins tab, and click on the Create Origin button.
- Enter MediaTailor‘s ad server hostname for the Origin Domain. Since we’re in us-west-2, this will be: ads.mediatailor.us-west-2.amazonaws.com.
- Select HTTPS only for the protocol
- Leave the Origin Path blank.
- Update the Name field to MediaTailor-Ads.
- Click on Create Origin.

Now we will add some Cache Behaviors to our configuration
- Click on the Behaviors tab.
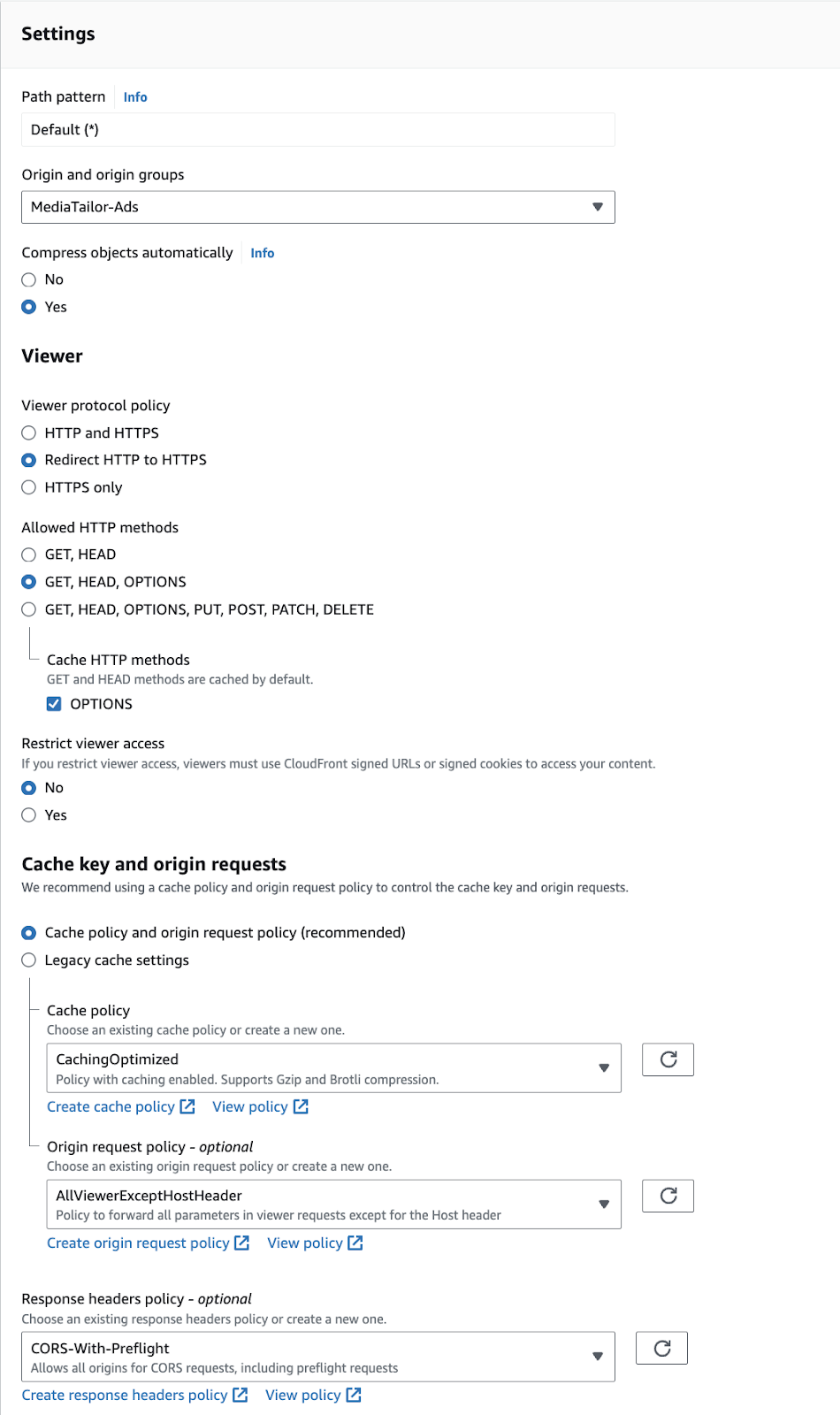
- Select the Default behavior, and click on the Edit button.
- Update the Origin and select the MediaTailor-Ads origin.
- Select these parameters :

- Click on Save changes.
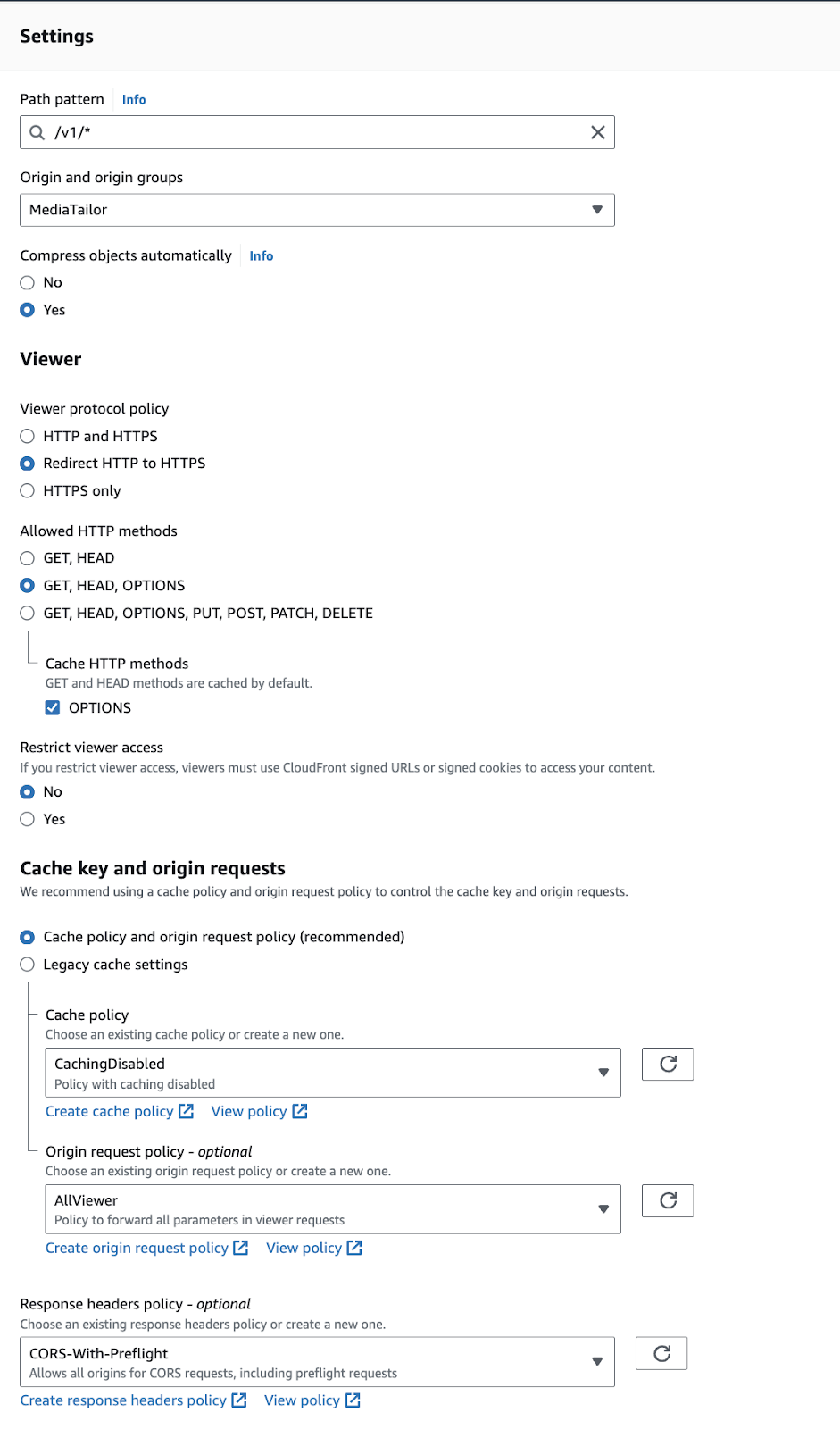
- Click on Create behavior.
- Set the Path pattern to /v1/*.
- Set these parameters :

- Click on Create behavior.
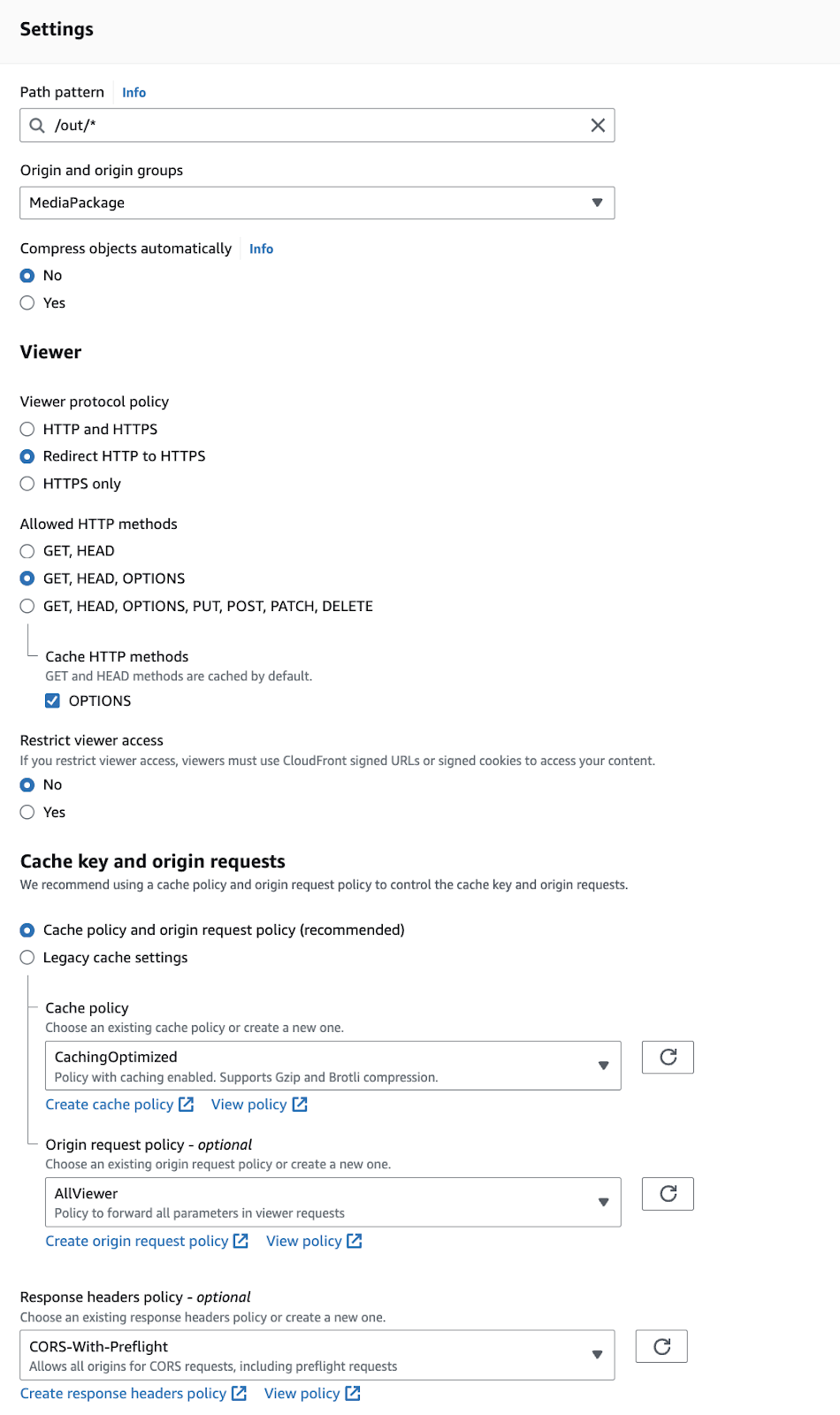
- Click the Create behavior button to add another cache behavior.
- Set the Path pattern to /out/*.
- Set these parameters :

- Click on Create behavior.
8. Check result
- Go to https://hlsjs.video-dev.org/
- Construct your URL by putting together the protocol(https), the CloudFront Domain Name, the path of the MediaTailor HLS playback prefix, and the manifest filename. For example: https://d32ftvdskdjq4u.cloudfront.net/v1/master/5c6fd5e91d8ce30fe55ce2e06b2844b19691f50c/MyTestConfig/index.m3u8
- Enter your new URL in the field and select Apply.
- You should see the pre-roll ad from our ADS for 15 seconds and then the video should start playing.
Completion
Users that have followed this tutorial will have successfully integrated their streaming video with AWS Elemental MediaTailor. They will also have successfully integrated MediaTailor with Amazon CloudFront.
Cloud Resource Clean-Up
MediaPackage
Delete the Origin endpoint and delete the channel.
MediaLive
Select the channel we created and remove the input and delete the channel.
Go to inputs, select your input and click Delete.
CloudFormation
Select the distribution we created click Disable, and after it’s disabled Delete.
MediaTailor
Select the configuration created and hit the Delete button to remove the configuration.
S3
Select the bucket we created for our ADS.
Delete files inside the bucket and then, delete the bucket.
Closing Thoughts
This guide has covered the deployment of a complete infrastructure to deliver video content with cache policies and ad insertion. MediaLive serves as the video stream provider, with distribution handled through MediaPackage. CloudFront is used to protect the video stream entry point and define cache policies. Additionally, an ad insertion system was implemented using MediaTailor.
About TrackIt
TrackIt is an international AWS cloud consulting, systems integration, and software development firm headquartered in Marina del Rey, CA.
We have built our reputation on helping media companies architect and implement cost-effective, reliable, and scalable Media & Entertainment workflows in the cloud. These include streaming and on-demand video solutions, media asset management, and archiving, incorporating the latest AI technology to build bespoke media solutions tailored to customer requirements.
Cloud-native software development is at the foundation of what we do. We specialize in Application Modernization, Containerization, Infrastructure as Code and event-driven serverless architectures by leveraging the latest AWS services. Along with our Managed Services offerings which provide 24/7 cloud infrastructure maintenance and support, we are able to provide complete solutions for the media industry.